My focus in web development has always been client-side. I’ve done a number of PHP/MySQL projects, most of them relating to WordPress (my CMS of choice). However, I’ve always enjoyed taking a design and converting it into cross-browser compatible HTML and CSS with Javascript to fill in gaps and enhance interaction. My recent interest is in the mobile space as I believe this is where a lot of exciting work is going on. I’ve began working on iPhone apps and hope to expand onto other platforms soon.
Portfolio
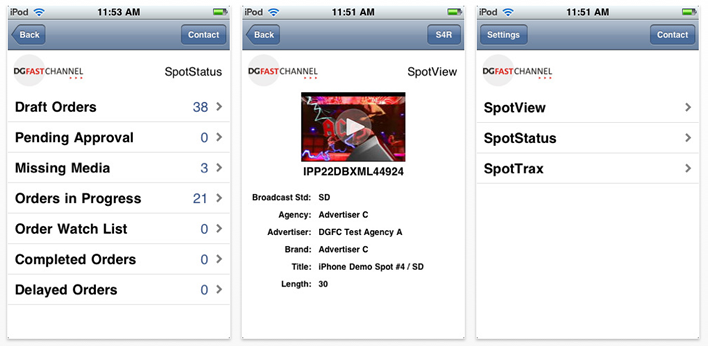
SpotOn iPhone App

The SpotOn iPhone app for DG FastChannel was a contract project that I worked on with Ben Loveridge in the first quarter of 2010. The app was built for DG’s clients, so although it’s free, it requires an account with DG FastChannel to access. Developing the app was fun and challenging in a number of ways. One challenge that sticks out is placing a static logo in the top left of every view. The majority of the app was focused on presenting lists of data, so the UITableViewController subclass was initially used for most of the pages. However, this made it difficult to then place the logo on each of these views as it didn’t fit the view model. Additionally, we began to required other views such as a paging view and loading view on these pages. In order to accommodate these views and still achieve a dynamic, fluid view that took into account dynamic sizing of the view, we converted all the UITableViewController views into UIViewController views and placed UITableView components within the parent view and made the table delegate to the parent view. The change only took a few hours and made the app simpler and more robust.
Move Reference Player

Most of my work at Move has revolved around embedding our Move Player into client’s sites. During the first half of ’09 I had the opportunity to work with our core Move Player engineers to design and develop a new set of APIs termed Move Overlays. These allowed us to natively place controls on our player without the need for HTML or Flash controls. After that work, I then built a reference player based on Move Overlays that became the standard framework for all of our clients.
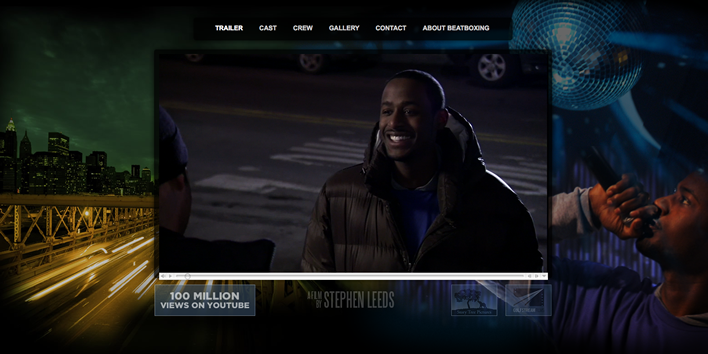
The Magnificent Cooly T

http://www.themagnificentcoolyt.com/
This was a freelance project for a movie site that was designed by my good friend, Brett Crockett. I enjoyed being able to work on an embedded Quicktime video on this site, as previously I had only worked with Flash and Move embedded video. It was nice to work with yet another video tech and see how it lined up. The rest of the site was straight HTML/CSS and we used a WordPress backend to keep it organized.
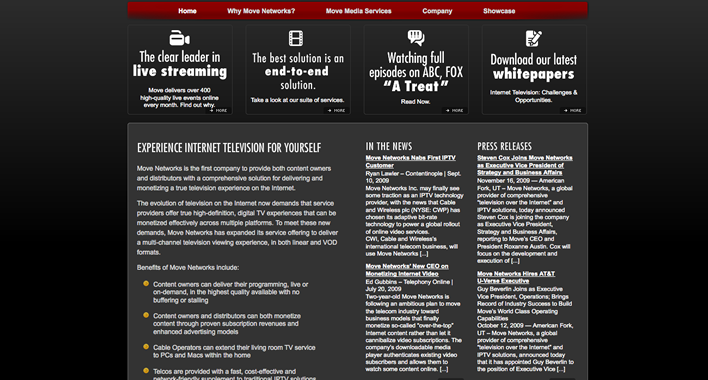
Move Networks

I’ve worked at Move Networks for 2+ years and part of my responsibilities from the very beginning (even before because I was contracted initially) have been to work on and maintain the corporate website. I’ve gone through two (soon to be three) redesigns of the site and we’ve continued to use WordPress as a backend. My biggest accomplishment on this project was the completion of separate staging/production environments with a script that syncs the files and databases together when a push from staging to production is required. I also wrote some plugins specifically for the site in order to meet the designers’ needs.
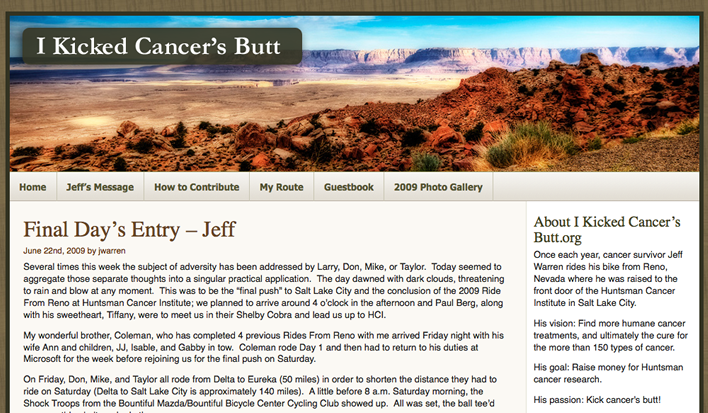
I Kicked Cancer’s Butt
http://www.ikickedcancersbutt.org/
I had the great opportunity during the spring of ’08 to donate my time to help a friend redesign and build a non-profit site for his brother’s Ride from Reno to raise money for cancer research. We found a good WP theme and then did some modifications to skin and modify to get it just right. The highlight of this project was getting to see the site in action during the ride. Hopefully I can go along some day.
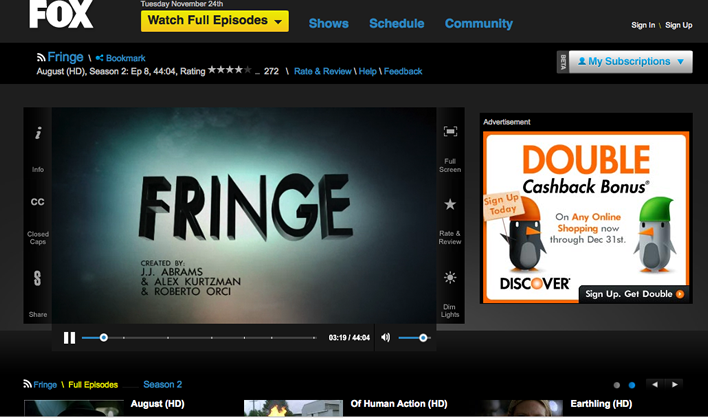
Fox On Demand Video Player

http://www.fox.com/fod/play.php
One of my first projects at Move was working with Fox.com to build their Full Episode video player. I was one of two main developers on the project from Move to redesign their Fox on Demand (FOD) page in early ’08. I was tasked with building a hybrid video player that played both Flash and Move encoded content that could then pull content from both back end systems as well as interface with an Ad Decision Server (ADS) for serving up pre-rolls, mid-rolls and post-rolls in both video formats as well as a multi-format companion ads. The main video controller was written in AS2 that interfaced in multiple areas with the page through JS. This was one of my first large-scale projects and I enjoyed working on it, even up to the 4am launch.
UPDATE: Fox recently moved away from using Move on their site, so the current site is now entirely Flash. Nothings permanent on the web.
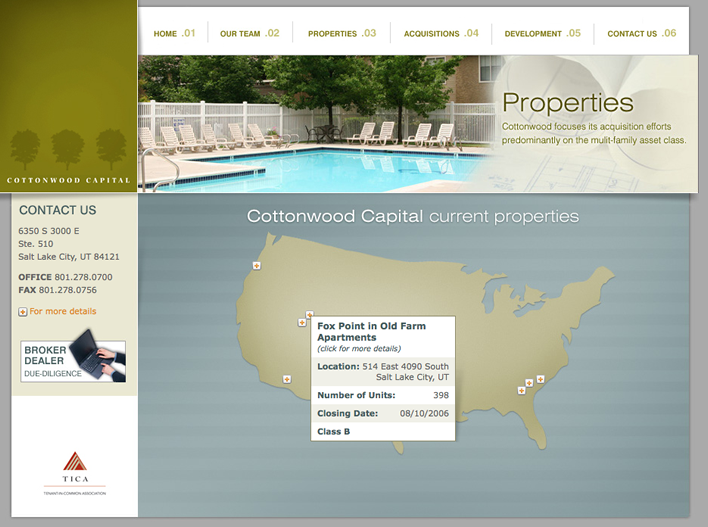
Cottonwood Capital

This was a freelance project that I started in late ’07 and ended early ’08. This was a fairly large project, mainly because the client wanted more control over updating the page. They needed a back end form to easily add, remove and modify properties as well as other areas of the site. Eventually they also wanted to have investors log in and view restricted sets of properties (never implemented though). I’m normally a WordPress guy but I went with Drupal because it promised to be much more modular and customizable. Overall I was pleased with the way Drupal worked (except the insane number of encapsulating divs). The design was done by Leah Wright.